- 应用简介
- 应用截图
- 下载地址
- 相关下载
- 网友评论
Android System WebView是Android操作系统中的一个组件,它允许Android应用程序在应用程序的用户界面内显示网页内容。它充当了一个Web浏览器引擎,负责渲染网页、执行JavaScript代码和处理其他与Web相关的功能。在Android 7.0(Nougat)之前,WebView作为一个单独的应用程序捆绑在一起,并通过Google Play商店进行更新。从Android 7.0开始,WebView成为一个系统组件,通过常规系统更新进行更新。
许多Android应用程序,特别是那些包含网页内容或基于Web的功能的应用程序,依赖于WebView来显示网页或与Web服务进行交互。通过利用WebView,开发人员可以无缝地在其应用程序中嵌入网页内容,从而创建更加集成的用户体验。通过WebView显示的Web内容通常基于设备上默认的Web浏览器使用的相同渲染引擎,例如Google Chrome或Android浏览器(在Chrome成为默认浏览器之前使用的浏览器)。这样可以确保开发人员在不同的应用程序中提供一致的Web体验,并确保与Web标准和技术的兼容性。
本次小编为各位小伙伴带来了WebView最新版,作为Android系统的一个关键组件,使该软件能够显示Web内容,增强了Android应用程序的功能和多样性,有需要的小伙伴还在等什么,快快来66人软件园下载体验吧!

webview是什么?
答:Chrome是Android内置webkit内核的高性能浏览器,而WebView则是在这个基础上进行封装后的一个 控件,WebView直译网页视图,我们可以简单的看作一个可以嵌套到界面上的一个浏览器控件

webview使用教程
根据URL加载网页
1、直接在Activity上加载一个WebView
运行效果图

2、布局代码中设置WebView
相信大家都见过很多的新闻类App吧或者门户信息类的App,他的结构可能是这样的

左上角一个点击关闭当前Activity的按钮,中间是新闻的title,右面是一个刷新按钮, 而在右下角可能有这样一个悬浮的按钮,当我们滑动超过屏幕宽度他就会显示出来, 当用户点击后又会回滚到网页的顶部!下面我们来简单的实现下!
运行效果图

Android WebView的具体实现与Chromium渲染引擎启动过程
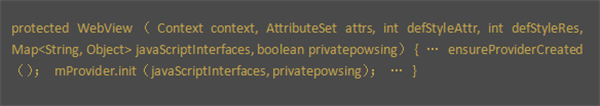
1、这里以Android 8.0的源码为来说明,是先找到WebView的真正的构造函数:

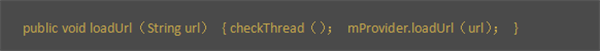
2、这个构造函数会调用另外一个成员函数ensureProviderCreated()确保Chromium动态库已经加载。在Chromium动态库已经加载的情况下,WebView类的成员函数ensureProviderCreated还会创建一个WebViewProvider对象,并且保存在成员变量mProvider中。这个WebViewProvider其实才是真正用来实现WebView的功能的幕后大佬。上诉那些Android WebView主要的方式基本都是通过mProvider来实现的,例如loadUrl(String url)等方法。

3、有了这个mProvider之后,WebView类的构造函数就会继续调用mProvider.init(javaScriptInterfaces, privatepowsing)启动网页渲染引擎。对于基于Chromium实现的WebView来说,它使用的WebViewProvider是一个WebViewChromium对象。当这个WebViewChromium对象的成员函数init被调用的时候,它就会启动Chromium的网页渲染引擎。
4、所以,我们接下来看一下ensureProviderCreated的实现:

5、WebView类的成员函数ensureProviderCreated首先调用成员函数checkThread确保它是在WebView的创建线程中调用的,接下来又会判断成员变量mProvider的值是否为null。如果为null,就表示它还没有当前创建的WebView创建过Provider。在这种情况下,它首先会调用成员函数getFactory获得一个WebViewFactory。有了这个WebViewFactory之后,就可以调用它的成员函数createWebView创建一个WebViewProvider。
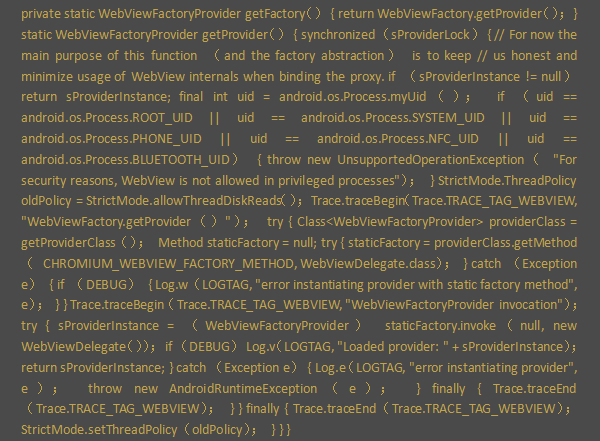
6、接下来我们再看一下getFactory()方法以及它的实现:

7、getFactory返回的WebView Factory是通过调用WebViewFactory类的静态成员函数getProvider获得的,getProvider首先是判断静态成员变量sProviderInstance的值是否等于null。如果等于null,那么就说明当前的App进程还没有加载过Chromium动态库。在这种情况下,就需要加载Chromium动态库,并且创建一个WebView Factory,保存在静态成员变量sProviderInstance。接下来我们就先分析Chromium动态库的加载过程,然后再分析WebView Factory的创建过程。
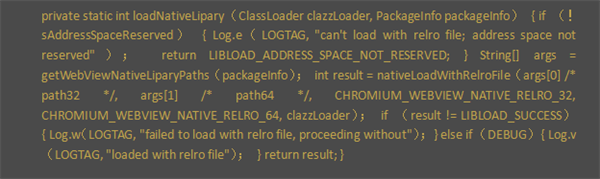
8、加载Chromium动态库是通过调用WebViewFactory类的静态成员函数loadNativeLipary实现的:

9、loadNativeLipary首先会调用成员函数getWebViewNativeLiparyPaths获得要加载的Chromium动态库的文件路径,然后再调用另外一个静态成员函数nativeLoadWithRelroFile对它进行加载。在加载的时候,会指定一个Chromium GNURELRO Section文件。这个Chromium GNURELRO Section文件是系统启动时候,通过启动一个临时进程生成的。其中静态成员函数nativeLoadWithRelroFile是一个JNI方法,它由C++层的函数LoadWithRelroFile实现:

10、LoadWithRelroFile判断自己是32位还是64位的实现,然后从参数lib32和lib64中选择对应的Chromium动态库进行加载。
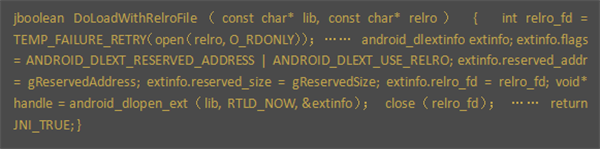
11、这个加载过程是通过调用另外一个函数DoLoadWithRelroFile实现的:

12、函数DoLoadWithRelroFile的实现是通过Linker导出的函数androiddlopenext在Zyogote进程保留的地址空间中加载Chromium动态库的。注意,App进程是Zygote进程fork出来的,因此它同样会获得Zygote进程预留的地址空间。不过,函数DoLoadWithRelroFile会将告诉函数androiddlopenext在加载Chromium动态库的时候,将参数relro描述的Chromium GNURELRO Section文件内存映射到内存来,并且代替掉已经加载的Chromium动态库的GNURELRO Section。这是通过将指定一个ANDROIDDLEXTUSERELRO标志实现的。之所以可以这样做,是因为参数relro描述的Chromium GNURELRO Section文件对应的Chromium动态库的加载地址与当前App进程加载的Chromium动态库的地址一致。只要两个相同的动态库在两个不同的进程中的加载地址一致,它们的链接和重定位信息就是完全一致的,因此就可以通过文件内存映射的方式进行共享。共享之后,就可以达到节省内存的目的了。
13、这一步执行完成之后,App进程就加载完成Chromium动态库了。回到前面分析的WebViewFactory类的静态成员函数getProvider,它接下来继续创建一个WebViewFactory。这个WebViewFactory以后就可以用来创建WebViewProvider。
14、WebViewFactory类的静态成员函数getProvider首先要确定要创建的WebView Factory的类型。这个类型是通过调用另外一个静态成员函数getFactoryClass获得的:

15、从这里可以看到,WebViewFactory类的静态成员函数getFactoryClass返回的WebView Factory的类型为com.android.webview.chromium.WebViewChromiumFactoryProviderForO。这个com.android.webview.chromium.WebViewChromiumFactoryProviderForO类是由前面提到的WebView Package提供的。这意味着WebViewFactory类的静态成员函数getProvider创建的WebView Factory是一个WebViewChromiumFactoryProvider对象:

16、WebViewChromiumFactoryProvider类的构造函数会调用AwpowserProcess类的静态成员函数loadLipary对前面加载的Chromium动态库进行初始化:

17、AwpowserProcess类的静态成员函数loadLipary又调用LiparyLoader类的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

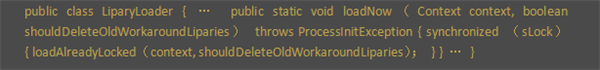
18、LiparyLoader类的静态成员函数loadNow又调用另外一个重载版本的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

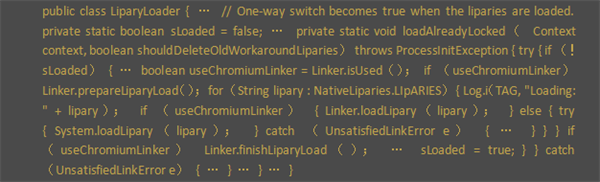
19、LiparyLoader类重载版本的静态成员函数loadNow又调用另外一个静态成员函数loadAlreadyLocked对前面加载的Chromium动态库进行初始化:

20、由于并不是所有的系统都支持在加载动态库时,以文件内存映射的方式代替它的GNURELRO Section,因此Chromium自己提供了一个Linker。通过这个Linker加载动态库时,能够以文件内存映射的方式代替要加载的动态库的GNURELRO Section,也就是实现前面提到的函数androiddlopenext的功能。在高于Android 5.0中,由于系统已经提供了函数androiddlopenext,因此,Chromium就不会使用自己的Linker加载动态库,而是使用Android系统提供的Linker来加载动态库。通过调用System类的静态成员函数loadLipary即可以使用系统提供的Linker来加载动态库。LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库由NativeLiparies类的静态成员变量LIpARIES指定:

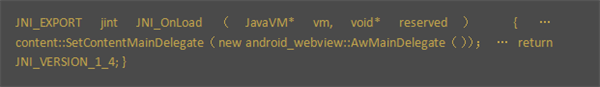
21、从这里可以知道,LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库就是Chromium动态库。这个Chromium动态库前面已经加载过了,因此这里通过调用System类的静态成员函数loadLipary再加载时,仅仅是只会触发它导出的函数JNIOnLoad被调用,而不会重新被加载。Chromium动态库导出的JNIOnLoad被调用的时候,Chromium动态库就会执行初始化工作:

22、其中的一个初始化操作是给Chromium的Content层设置一个类型为AwMainDelegate的Main Delegate。这个AwMainDelegate实现在Chromium的androidwebview模块中。Android WebView是通过Chromium的androidwebview模块加载和渲染网页的。Chromium加载和渲染网页的功能又是实现在Content层的,因此,Chromium的androidwebview模块又要通过Content层实现加载和渲染网页功能。这样,Chromium的androidwebview模块就可以设置一个Main Delegate给Content层,以便它们可以互相通信。给Chromium的Content层设置一个Main Delegate是通过调用函数SetContentMainDelegate实现的:

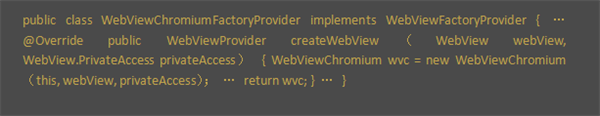
23、从前面的分析可以知道,参数delegate指向的是一个AwMainDelegate对象,这个AwMainDelegate对象会被函数SetContentMainDelegate保存在全局变量gcontentmain_delegate中。这一步执行完成后,Chromium动态库就在App进程中加载完毕,并且也已经完成了初始化工作。与此同时,系统也为App进程创建了一个类型为WebViewChromiumFactoryProvider的WebViewFactory。回到前面分析的WebView类的成员函数ensureProviderCreated中,这时候就它会通过调用上述类型为WebViewChromiumFactoryProvider的WebViewFactory的成员函数createWebView为当前创建的WebView创建一个WebView Provider:

24、WebViewChromiumFactoryProvider类的成员函数createWebView创建的是一个类型为WebViewChromium的WebView Provider。这个WebView Provider将会返回给WebView类的成员函数ensureProviderCreated。WebView类的成员函数ensureProviderCreated再将该WebView Provider保存在成员变量mProvider中。这样,正在创建的WebView就获得了一个类型为WebViewChromium的WebView Provider。以后通过这个WebView Provider,就可以通过Chromium来加载和渲染网页了。
软件优势
1、Chrome浏览器基于开源引擎WebKit、Blink,其中包含谷歌Gears。
2、包含V8 Javascript虚拟机,这个多线程的虚拟机可以加速Javascript的执行。
3、具备隐私浏览模式,可以让用户无需在本地机器上登录即可使用,这个功能与微软IE8中的Incognito类似。
4、浏览器将内置防止“网络钓鱼“及恶意软件功能。
5、Chrome提供了浏览器扩展框架,可以制作与Adobe-AIR类似的混合应用。

功能介绍
1、位置感知浏览:随身取得更好、与您更相关的资讯。
2、同步:从任何装置存取您浏览器的历史纪录、书签、密码,以及开启的分页。
3、附加元件:快速简单地自订您的浏览器。
4、速度:立刻上线,并且快速地找到您想找的东西。

更新日志
v115.0.5790.40版本
小错误修复和改进。安装或更新到最新版本即可查看!
应用信息
- 包名:com.google.android.webview
- 名称:WebView最新版
- 版本:v115.0.5790.40
其它版本
相同厂商
-
 Snapseed中文版v2.21.0.56627536627.47 MB系统软件
Snapseed中文版v2.21.0.56627536627.47 MB系统软件 -
 谷歌服务框架2024最新版v24.17.17215.13 MB系统软件
谷歌服务框架2024最新版v24.17.17215.13 MB系统软件 -
 Snapseed中文版v2.21.0.56627536627.47 MB系统软件
Snapseed中文版v2.21.0.56627536627.47 MB系统软件 -
 谷歌邮箱2023最新版v2023.06.25.547264776122.89 MB系统软件
谷歌邮箱2023最新版v2023.06.25.547264776122.89 MB系统软件 -
 chrome浏览器鸿蒙版v107.0.5304.105218.98 MB系统软件
chrome浏览器鸿蒙版v107.0.5304.105218.98 MB系统软件 -
 谷歌翻译2023最新版v7.11.0.555229819.326.76 MB系统软件
谷歌翻译2023最新版v7.11.0.555229819.326.76 MB系统软件



 三界天骄
三界天骄 新仙魔九界官方版2023
新仙魔九界官方版2023 仙语奇缘星耀版下载
仙语奇缘星耀版下载 真牛传奇正版手游下载
真牛传奇正版手游下载 倚天逍遥录
倚天逍遥录 三国杀OL互通版
三国杀OL互通版 欢乐三国杀内购破解版
欢乐三国杀内购破解版 主宰无双商城版
主宰无双商城版 欢喜斗地主
欢喜斗地主
















网友评论
已有0人参与,点击查看更多精彩评论